Drawing a Circle With Face3 Three.js
The gaming industry is 1 of the about successful industries. In 2020 alone, the gaming industry was forecast to generate $159 billion.
Among the millions of games produced each twelvemonth are some extraordinary web-based games. Browsers are becoming more than sophisticated and powerful every day, making information technology more than and more than possible to create stunningly realistic 3D and 2nd games for the web browser.
In this tutorial, we'll demonstrate how to create geometries and materials for styling geometries in Three.js.
What is Three.js?
3.js is one of the powerful game libraries for creating spider web-based games. Information technology is a cross-browser JavaScript library and API designed to help yous build and display 3D animations in the browser using WebGL — anything from simple 3D patterns to photorealistic, real-time scenes.
Three.js enables y'all to apply textures and materials to your objects. It also provides various light sources to illuminate your scene, advanced postprocessing furnishings, custom shaders, etc. You can load objects from 3D modeling software to utilize in your game.
For a deeper dive to help you get started, cheque out this beginner'southward guide to Three.js for game developers.
Installing Iii.js
Three.js is very easy to offset with. Starting time, get the minified Three.js file from https://mrdoob.github.com/iii.js/build/three.min.js. And then, add it to the src attribute in the script tag:
<script src="https://mrdoob.github.com/three.js/build/three.min.js"></script>
With this, Three.js is initialized and ready to get.
Geometries in Three.js
Geometries are used to create and define shapes in Three.js. A geometry is an instance of the Iii.Geometry grade.
A shape is divers by faces and vertices. A vertex defines the position of points in space. A face represents the surface of a shape.
For example, a cube has vi vertices (edges) and 6 faces. To draw a cube on a grid, we take to starting time map out the position of the six vertices and then connect them with a line. This creates the surfaces of the cube and defines the shape/geometry. You can create all kinds of other shapes — polygons, cylinders, pyramids, etc. — with this aforementioned method.
A face in Three.js is an instance of the Three.Face3 form and a vertex/surface is an instance of the Iii.Vector3 grade. We tin create geometries with these classes. Three.js has some congenital-in primitive shapes, including a cube, sphere, polyhedra, torus, and torus knot.
CubeGeometry
To create a Cube in 3.js, use Iii.CubeGeometry.
>var cubeGeometry = new THREE.CubeGeometry(20, 20, 20);
The get-go param is the width of the cube. The 2d and third params are the height and depth of the cube, respectively. Here, we gave them the same value: xx.
The event should await like this:

CubeGeometry has iii other arguments:
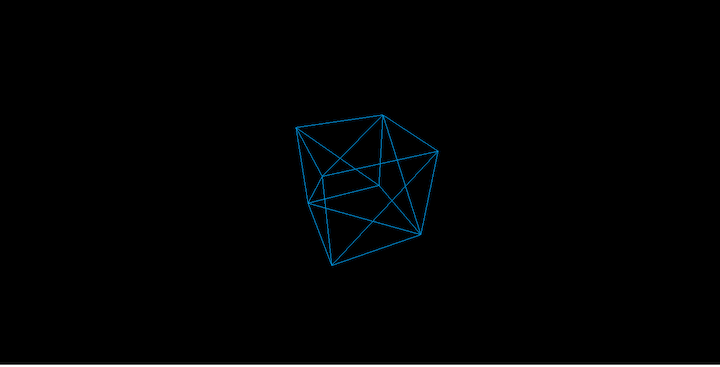
>var cubeGeometry = new Three.CubeGeometry(20, 20, 20, 2, 2, 2);
The segments of the cube are width, height, and depth. These segments divide the surfaces of the cube into smaller sides.
The above sets the width, height, and depth segments to 2, so they volition be split into 2 sides.

A value of 3 will split the surface into three smaller sides.
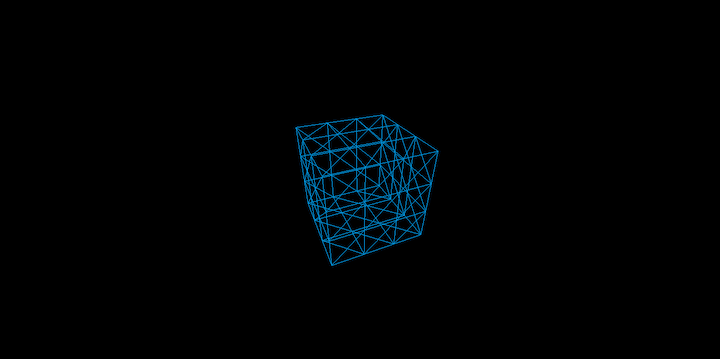
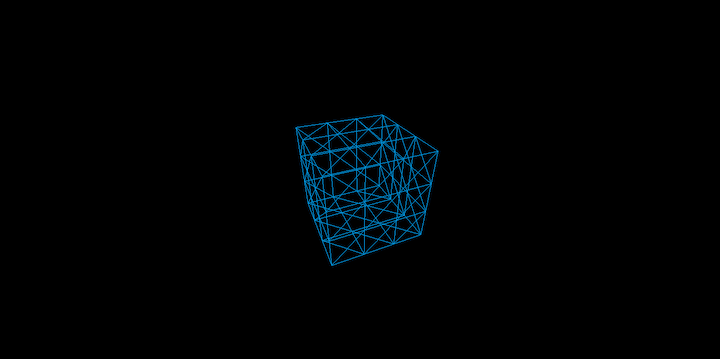
>var cubeGeometry = new Iii.CubeGeometry(20, xx, 20, 3, 3, 3);

If y'all don't specify the arguments, they have a default value of 1, and so the surface has one side.
SphereGeometry
In Three.js, Three.SphereGeometry creates a sphere.
>var sphereGeometry = new 3.SphereGeometry(xx)
The above will create a sphere with a radius of 20.

SphereGeometry has two more args:
>var sphereGeometry = new Three.SphereGeometry(20, 8, 6)
This is the number of horizontal and vertical segments into which the sphere should be divided. The 8 param represents the horizontal segment division. The sphere will be divided into 8 segments and its vertical axis into five segments.
CylinderGeometry
To create a cylinder in Three.js, utilise the Three.CylinderGeometry.
>var cylinderGeometry = new THREE.CylinderGeometry(xv, fifteen, 30)
The first arg is the radius of the cylinder'due south top; the 2nd is the radius of the bottom. The tertiary statement represents the summit of the cylinder.

We tin can set the number of edges connecting the top and lesser faces down the curved surface. This is called the radiusSegments, and information technology goes in equally the 4th arg. The default value is 8.
>var cylinderGeometry = new THREE.CylinderGeometry(15, 15, 30, 9)
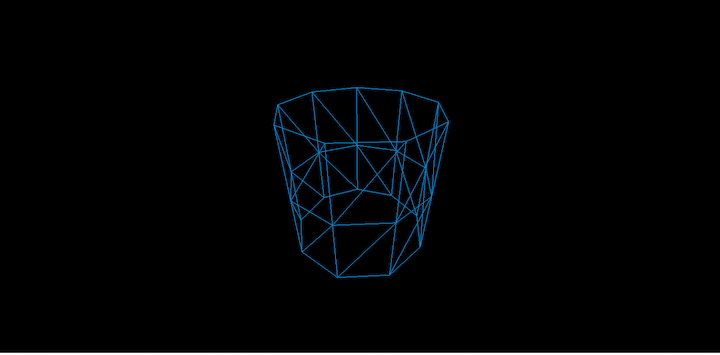
This will divide the superlative and down faces into nine segments:

Nosotros can also set the number of rings of faces around the curved surface. This is chosen heightSegments. It goes every bit the fifth argument with a default value of 1.
>var cylinderGeometry = new Three.CylinderGeometry(15, 15, xxx, 9, ii)
This volition split each confront of the curved surface into two segments:

You can determine whether the ends of the cylinder are open or closed. It'south a boolean: true makes information technology open while faux makes it closed. This goes in as the sixth arg. The default value is imitation.
>var cylinderGeometry = new 3.CylinderGeometry(xv, xv, xxx, ix, 2, true)
This volition render a cylinder with open ends.

TorusGeometry
TorusGeometry generates a tubelike shape. The Three.TorusGeometry form is what we employ to generate the shape.
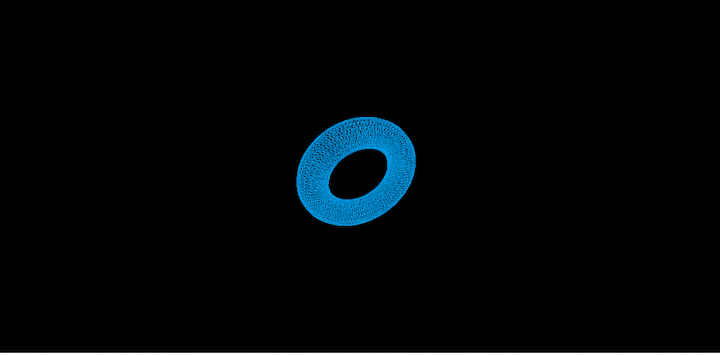
>var torusGeo = new 3.TorusGeometry(10, iii, 16, 100) var meshBasicMaterial = new THREE.MeshBasicMaterial({ color: 0x0095DD, wireframe: true, wireframeLinewidth: 2 }); var torusMesh = new THREE.Mesh(torusGeo, meshBasicMaterial); scene.add together(torusMesh) The above will generate a torus shape:

new THREE.TorusGeometry(10, three, xvi, 100)
The first statement sets the radius of the torus from the middle of the torus to the eye of the tube. Its default value is one. The second is the radius of the tube, the default value of which is 0.iv.
The tertiary arg represents the radial segments, which are set to viii past default. The fourth sets the tubular segments to half dozen by default.
Nosotros accept seen basic 3D geometrics. We can likewise create and render 2d geometry in Threejs.
2nd geometry in 3.js
In add-on to 3D geometrics, you can create engaging 2D shapes in Three.js, such as planes, circles, and rings.
PlaneGeometry
To create a plane in 3.js, nosotros'll use Three.PlaneGeomerty.
>var planeGeo = new THREE.PlaneGeometry(20, twenty)
The first parameter is the width of the plane. The second represents the pinnacle.
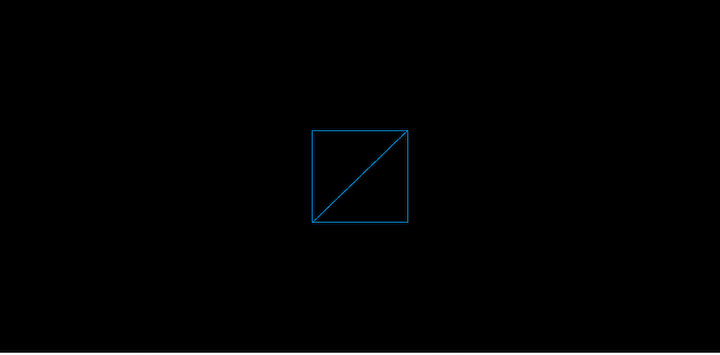
The higher up volition create a second plane with twenty units wide and high.


PlaneGeometry's third and quaternary arguments specify the number of segments the width and height of the plane, respectively, can have.
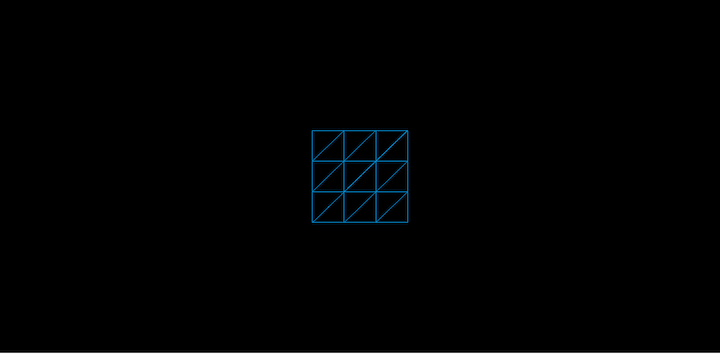
>var planeGeo = new THREE.PlaneGeometry(20, 20, 3, 3)
This will divide the airplane into three rows and three columns.
CircleGeometry
To create a circle in Three.js, you can utilise the Three.CircleGeometry grade.
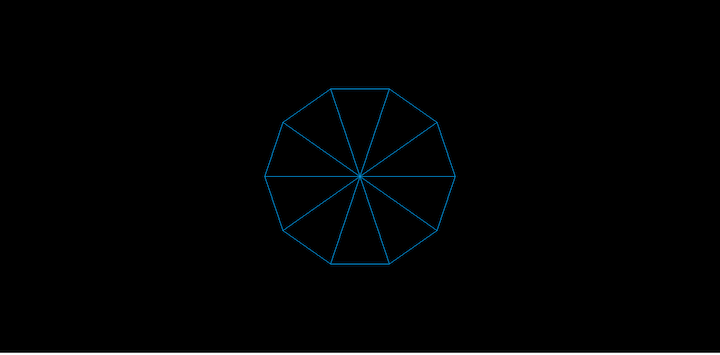
>var circleGeo = new Three.CircleGeometry(20)
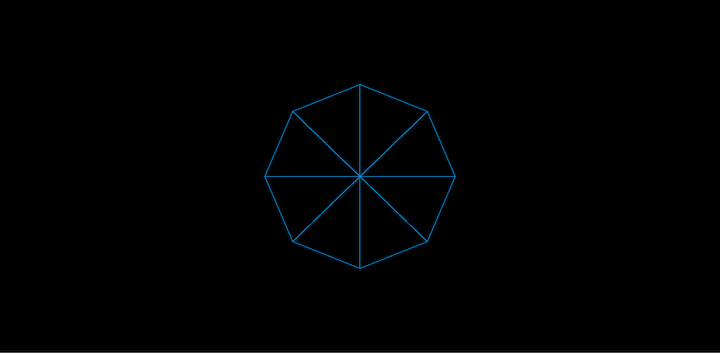
The above creates a circle shape with a radius of 20 units.

Every bit you can see, the circle is subdivided into eight sides. A 2d arg to the Three.CircleGeometry constructor allows us to set the number of sides for the circumvolve to be divided into. The default value is 8.
>var circleGeo = new THREE.CircleGeometry(20, 10)
The above creates a circle divided into 10 parts.

RingGeometry
RingGeometry creates a second band shape with a pigsty in the middle. The Three.RingGeometry constructor creates the ring shape.
>var ringGeo = new Three.RingGeometry(20, 20)
The control above creates a ring with an inner and outer radius of 20 units each.

We can ready radial segments and ring segments in the ring's shape.
>var ringGeo = new 3.RingGeometry(twenty, 20, 9, 10)
The 3rd param is the number of radial segments the band will exist divided into. The fourth sets the number of band segments into which the ring will exist divided.
Rendering text in 3.js
Only as nosotros created 3D and 2nd geometrics, we tin also return text in Three.js. Font .js files from Iii.js must be included in the page before 3.js can render text.
For example, the code below adds the Helvetica font to the page:
<script src="https://raw.github.com/mrdoob/iii.js/principal/examples/fonts/helvetiker_bold.typeface.js"></script> <script src="https://raw.github.com/mrdoob/three.js/chief/examples/fonts/helvetiker_regular.typeface.js"></script>
To create and render text in Three.js, nosotros'll use 3.TextGeometry.
>var myNameGeometry = new THREE.TextGeometry("Nnamdi Chidume", { size: xxx, height: 20 font: "Tahoma", }); The first param is the text we desire to render. Here, I set my name: "Nnamdi Chidume."
The second param is an object with options we set on our text. Here, we fix the size and height of the text to be 30 and xx, respectively. We also ready the rendering font to be Tahoma.
At that place are several additional options nosotros can set, including:
-
weight, which sets the font weight -
style, which determines how the text will exist styled — normal, bold, or italic -
bevelEnabled, which determines whether the text has blunt or abrupt edges; its value can betrueorfalse
Materials in Three.js
Materials manage the texture and color of objects in Three.js. A material covers an object, the colors, or textures on a surface.
To utilize an analogy, materials are like the wearing apparel we wear. Whether y'all wake up and cull to put on a polo shirt, jeans, a conform, skirt, blouse, traditional garb, etc., the point is to add some pizazz to your normal advent. Materials are similar snazzy clothes for your objects in Three.js.
Three.js provides a plethora of materials, including:
- MeshBasicMaterial
- MeshPhongMaterial
- MeshLambertMaterial
- MeshNormalMaterial
- MeshDepthMaterial
- MeshFaceMaterial
The above are all kid classes of the MeshMaterial.
MeshBasicMaterial
MeshBasicMaterial is used to brandish a solid color or a wireframe.
>var basicMaterial = new THREE.MeshBasicMaterial({ color: 0x0095DD }); The in a higher place displays a solid colour of blue.
>var meshBasicMaterial = new THREE.MeshBasicMaterial({ color: 0x0095DD, wireframe: truthful, wireframeLinewidth: 2 }); This displays a wireframe with a line width of ii.
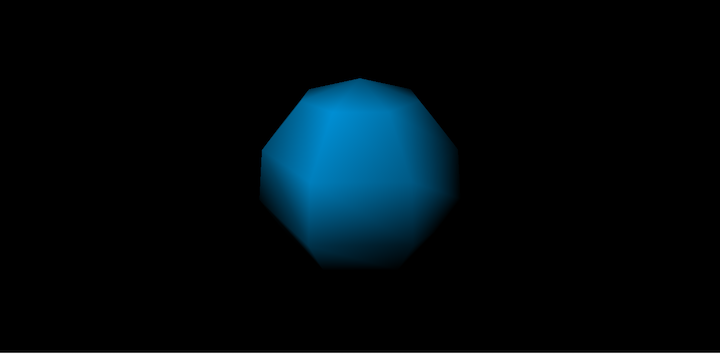
Sometimes it'due south hard to distinguish between two adjacent, unlit surfaces of the aforementioned colour. For example, here'due south a sphere with a solid display:
>var sphGeo = new 3.SphereGeometry(20, eight, 6) var basicMaterial = new Iii.MeshBasicMaterial({ color: 0x0095DD }); var sphMesh = new Three.Mesh(sphGeo, meshBasicMaterial); It would be difficult to see the solid advent of the sphere; although it appears equally second, it should exist 3D.
Basic materials are not affected by lighting.
MeshPhongMaterial
The Phong material looks glossier and shinier than the basic material. PhongMaterial is afflicted by calorie-free in the scene. Without lights, the Phong material laced objects would appear black.
>var sphGeo = new Three.SphereGeometry(20, 8, 6) var phongMaterial = new 3.MeshPhongMaterial({ color: 0x0095DD }); Nothing will be shown, everywhere will be black. This is considering there is no light in the scene.

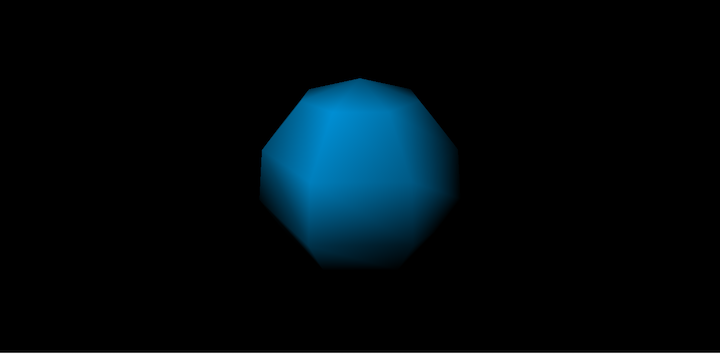
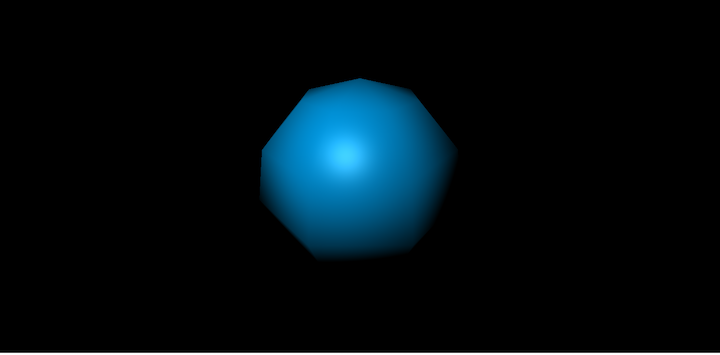
>var sphGeo = new Iii.SphereGeometry(20, 8, half dozen) var phongMaterial = new 3.MeshPhongMaterial({ color: 0x0095DD }); var sphMesh = new THREE.Mesh(sphGeo, phongMaterial); var light = new 3.PointLight(0xFFFFFF); light.position.set(-10, 15, 50); scene.add(lite); Here, we added lite to the scene and pointed it toward the sphere object. The sphere with Phong material will exist visible.

MeshLambertMaterial
Lambert material is similar to Phong material, but it's non as glossy. Objects with Lambert textile appear black if non under lighting.
>var sphGeo = new 3.SphereGeometry(20, 8, 6) var lambertMaterial = new THREE.MeshLambertMaterial({ color: 0x0095DD }); var sphMesh = new THREE.Mesh(sphGeo, lambertMaterial); var light = new THREE.PointLight(0xFFFFFF); lite.position.gear up(-x, 15, 50); scene.add(lite); The sphere with Lambert fabric volition appear but less shiny than the Phong fabric we saw in the last section.

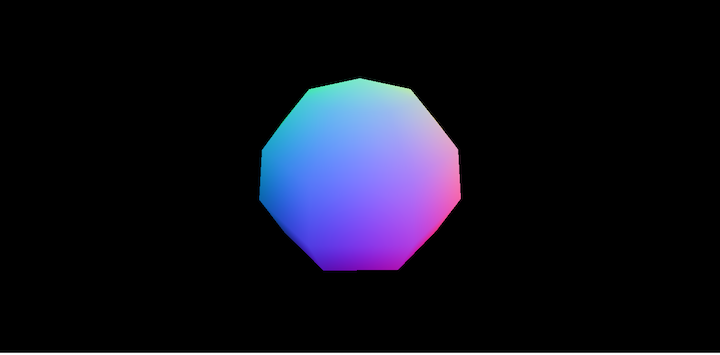
MeshNormalMaterial
This material is swell for distinguishing surfaces in objects or objects' shapes — peculiarly for objects with solid-colored, unlit surfaces that are hard to tell apart.
>var sphGeo = new THREE.SphereGeometry(20, 8, half dozen) var basicMaterial = new THREE.MeshBasicMaterial({ color: 0x0095DD }); var sphMesh = new Three.Mesh(sphGeo, meshBasicMaterial); Information technology volition be difficult to see the shape of the sphere surface. If we change the material to normal material, the surface will be distinguishable.
>var sphGeo = new Iii.SphereGeometry(twenty, viii, 6) var basicMaterial = new 3.MeshNormalMaterial({ color: 0x0095DD }); var sphMesh = new Iii.Mesh(sphGeo, meshBasicMaterial); 
MeshNormalMaterial uses the magnitude of the x/y/z values of the faces' normal vectors to calculate and set the ruddy/green/blue values of the colors displayed.
The variations of coloring done by this Normal material enables us to come across the shape of an unlit, same-colored object.
MeshDepthMaterial
MeshDepthMaterial renders the object in shades of grey. Its brightness is dependent on its altitude from the camera.
>var sphGeo = new 3.SphereGeometry(xx, 8, 6) var depthMaterial = new THREE.MeshDepthMaterial(); var sphMesh = new Iii.Mesh(sphGeo, depthMaterial);

Decision
Nosotros covered a lot in this mail, including materials and geometries, how to create 3D objects such equally spheres and cylinders, etc, how to create 2D objects such equally rings and planes, and how to create text. We also learned how to build materials that change the texture and color of shapes.
LogRocket: Debug JavaScript errors more easily past agreement the context
Debugging code is always a irksome task. But the more you sympathise your errors the easier it is to set them.
LogRocket allows you to understand these errors in new and unique means. Our frontend monitoring solution tracks user engagement with your JavaScript frontends to requite you the ability to find out exactly what the user did that led to an error.

LogRocket records panel logs, page load times, stacktraces, slow network requests/responses with headers + bodies, browser metadata, and custom logs. Understanding the impact of your JavaScript code will never be easier!
Try it for gratuitous.
edmondstoneinvuld.blogspot.com
Source: https://blog.logrocket.com/three-js-geometries-and-materials/